代码分割是一种有效的优化方式,特别适用于大型前端应用。将代码切分为多个小块,只下载当前必需的部分,可以显著减少应用体积,减少下载时间,缩短白屏时间,从而提高用户体验。
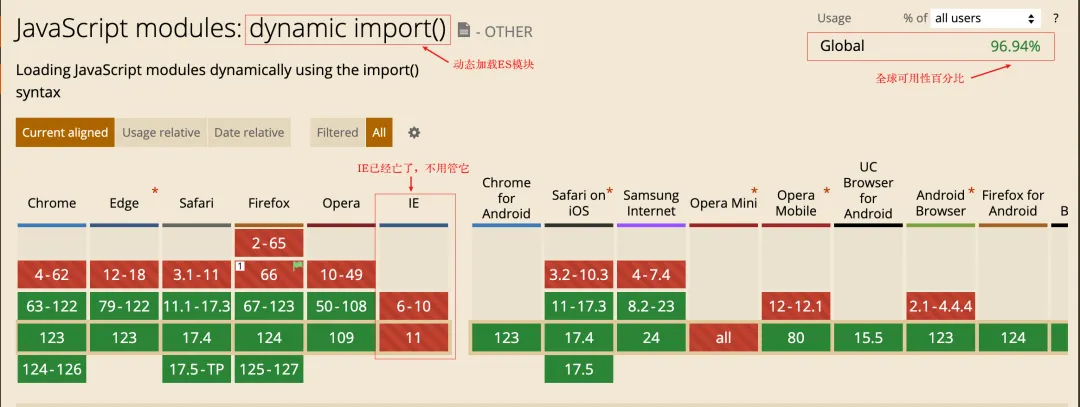
早期的代码分割通常通过webpack实现。随着ES6的流行,原生的import()成为更好的选择。

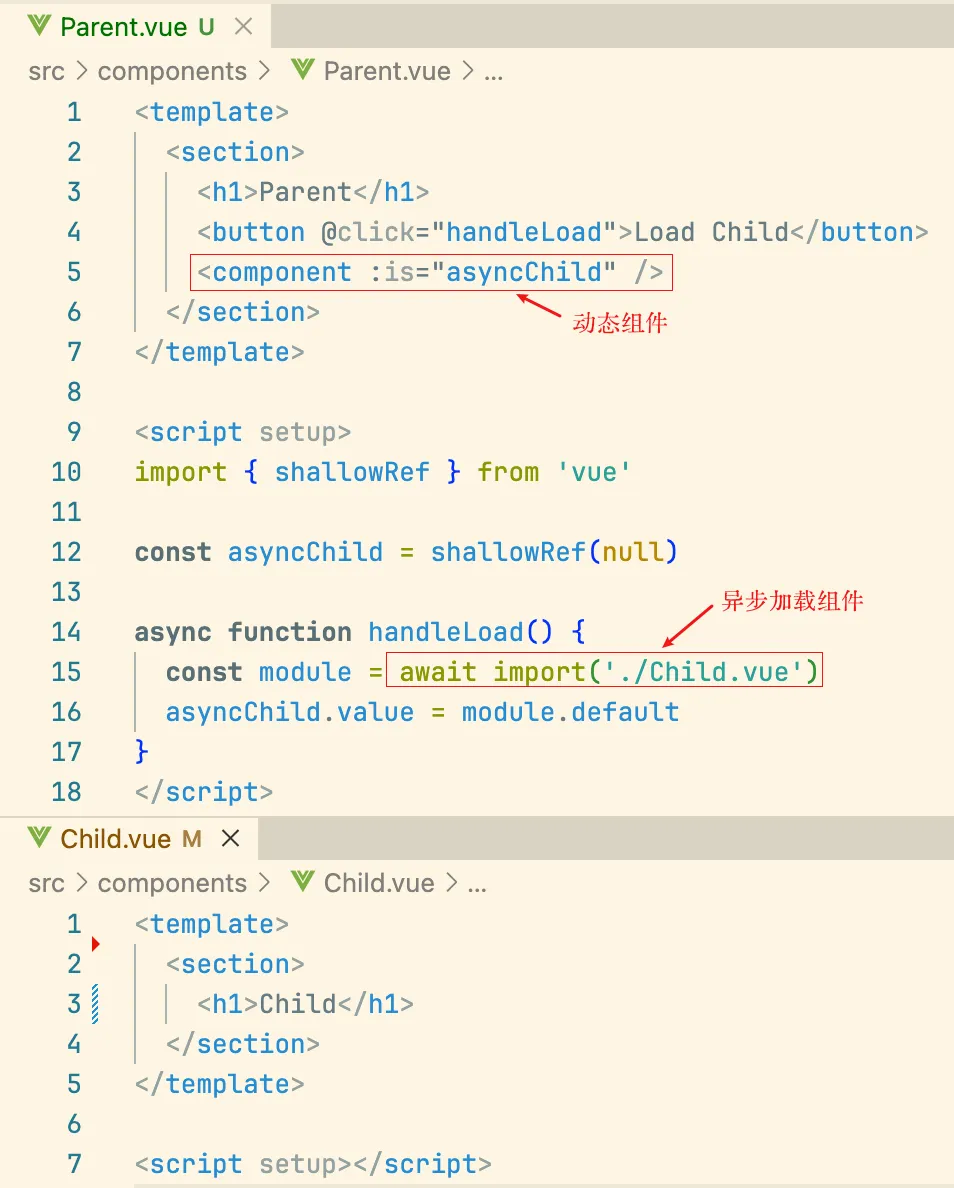
使用import()和Vue 3的动态组件,可以实现简单的代码分割。

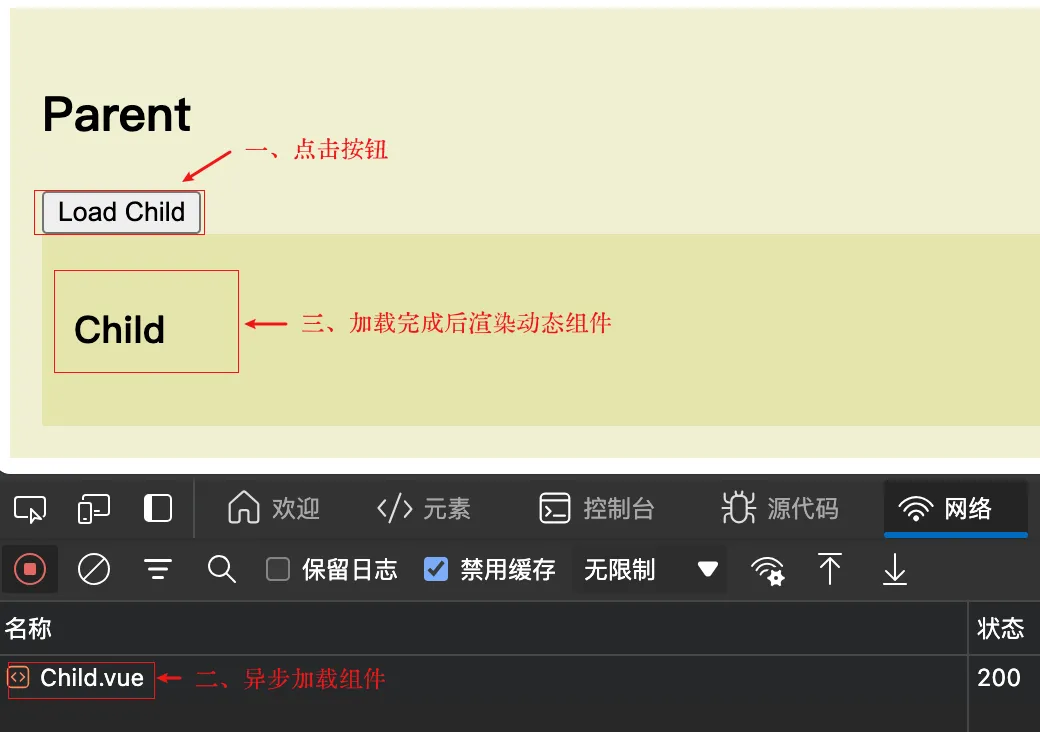
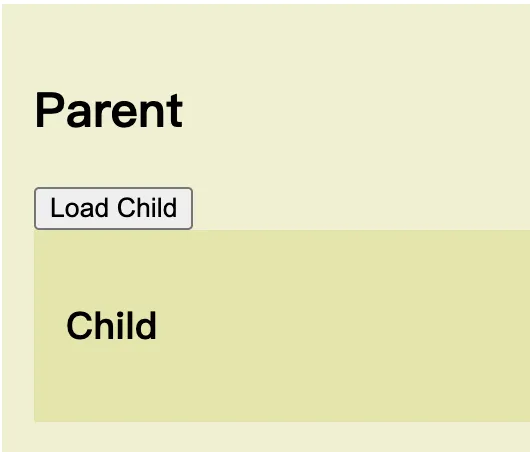
实际运行效果如图:

上面的代码虽然实现了代码分割,但仍有一些不足之处:
-
如果组件报错,应如何处理?
-
如果加载时间长,如何处理?
-
如果加载超时,应采取什么措施?
为了解决加载组件中出现的报错、超时、状态展示等问题,可以使用Vue 3提供的异步组件(Async ComPONEnts),它对加载过程做了更细致的控制。
使用defineAsyncComponent()函数定义异步组件,它包括以下主要选项:
-
loader :加载函数,用于加载指定的目标组件
-
loadingComponent :加载过程中的替身组件
-
errorComponent :加载失败的替罪羊组件
-
delay :设定替身组件出现的延迟时间。如果加载时间够快,替身可以不用出场。默认值是200ms。
-
timeout :设定超时时间,超过这个时间就算加载失败。默认值是Infinity,即永不超时。
实例代码如下:


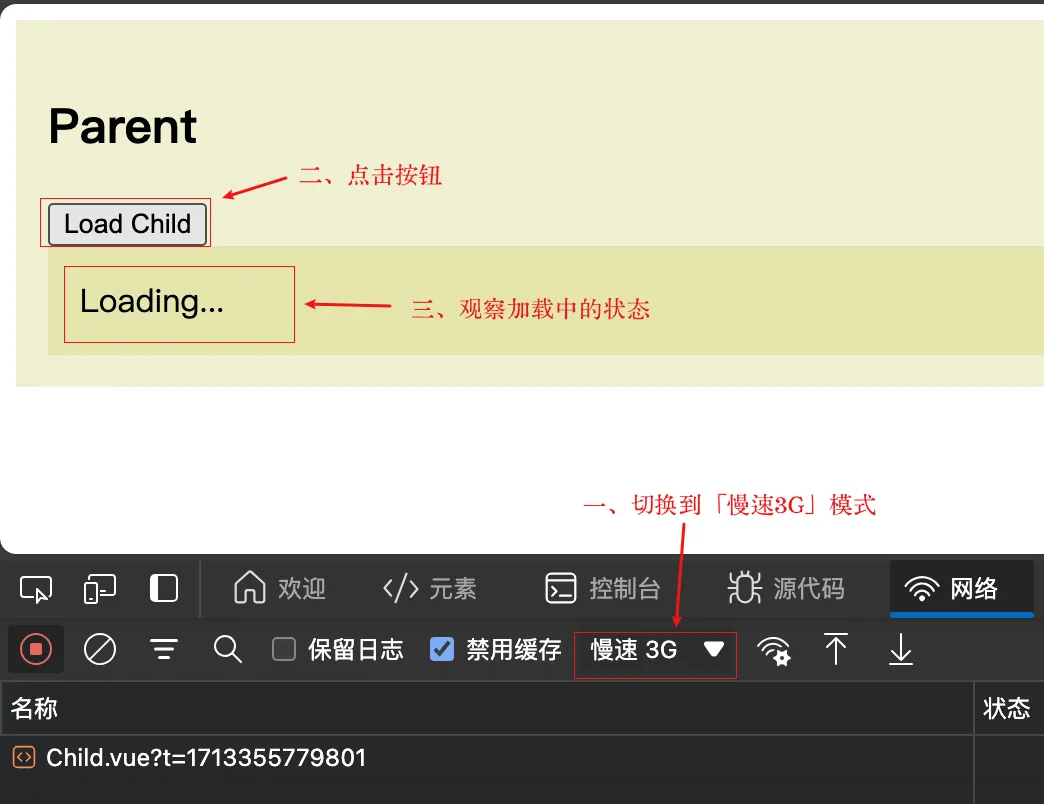
加载中的状态:

加载成功的状态:

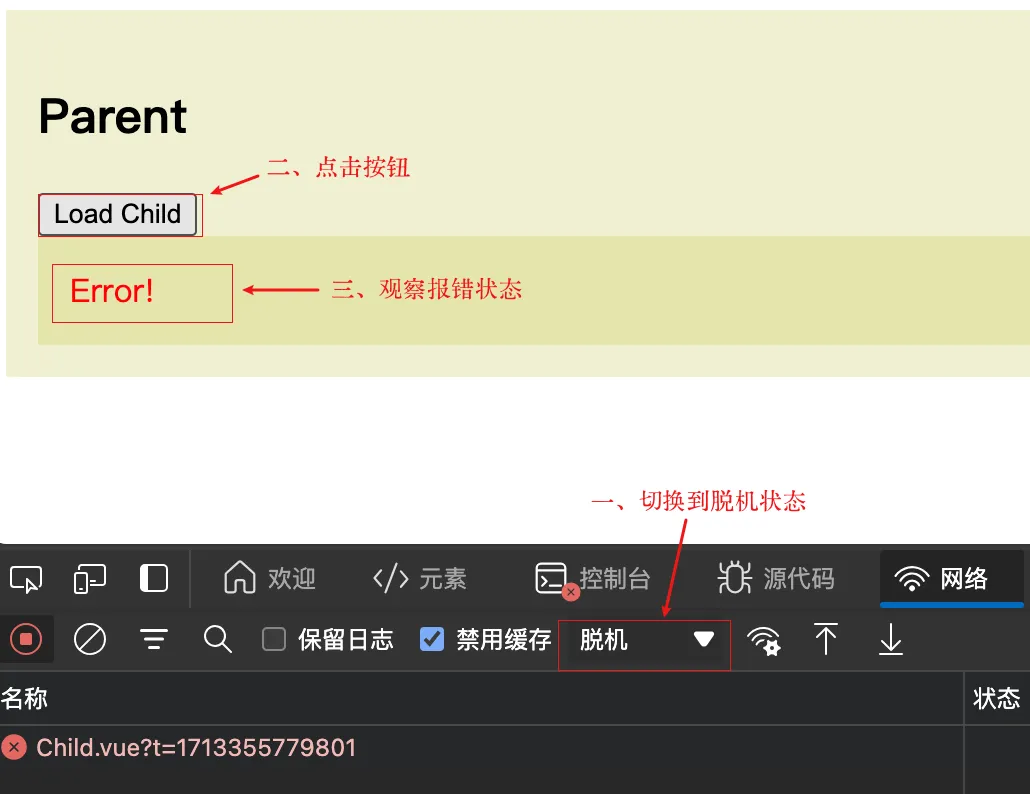
加载失败的状态:

如果不需要那么多状态切换,可以使用异步组件的简写形式。只需要传入loader选项对应的加载函数即可。