Axure怎么画流程图箭头 轻松做出想要的效果
2021-08-06 16:15:53 作者:佚名 经常需要进行原型图设计制作的小伙伴们相信一定会接触一款叫做Axure的软件,他可以帮助用户轻松设计原型图和流程图,如果你还不知道怎么做流程图的箭头的话看过来!
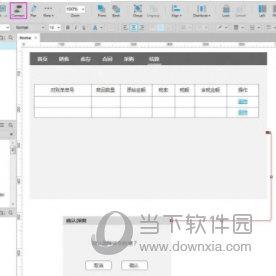
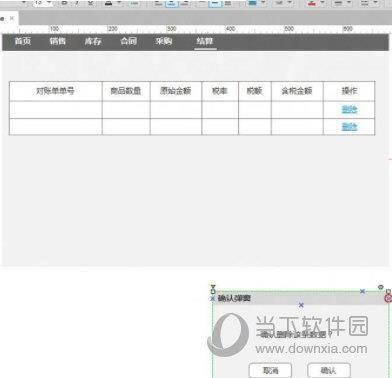
1、在顶部快捷菜单栏选择“连接”工具,当靠近画布中的元素时,会自动吸附,缺点是刚开始绘制时不能完全自主控制起点和终点。

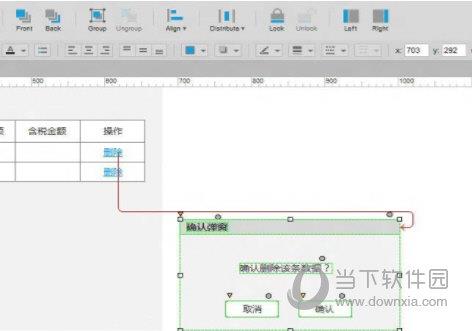
3、可以手动选择起点和终点的位置进行调整。

4、需要注意的一点是,如果不调整起点和终点的位置,连接线会自带吸附功能,如图所示,当我移动弹窗时,连接线自动重绘,而一旦手动调节过之后,将失去自动吸附效果。

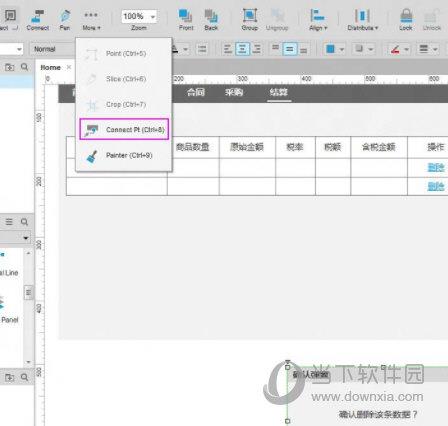
5、这里推荐一个很好用的工具,即位于【更多】菜单下的【connect-pt(连接点)】工具,这里说明一下,不是所有的元件这个功能都能使用,比如表格就不可以,大多数是可以的。当元件编组后,该功能也是灰色的不可用

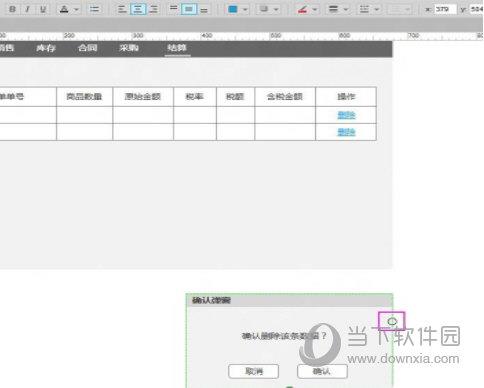
6、一般会出现4个连接点,可以任意移动和删除(【右键】-delete)-增加(【左键】单击)

7、调整完连接点之后再绘制连接线时,会自动吸附修改后的连接点。在这个案例中,调整的优势不明显,当做逻辑流程图时这是一个非常有用的功能。

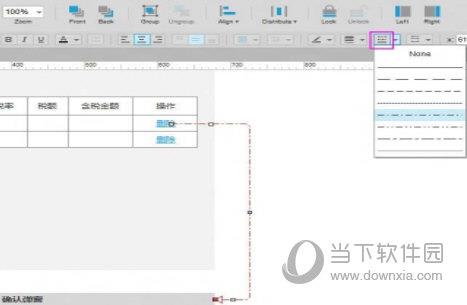
8、除了连接线的颜色,线型可以在顶部菜单栏中进行选择,有很多种虚线和点线类型。

9、同样,可以选择箭头的样式,而且起点和终点可以选择不同的样式。

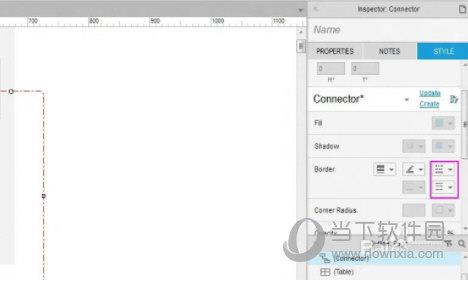
10、如果在顶部快捷菜单栏找不到的话可以在右侧连接线的属性面板中找到对应的项进行调整。

好了,以上就是小编为大家带来的 Axure画流程图箭头方法 了。方法很简单,但是却很使用。最好,希望小编的教程能对你有所帮助吧。











