Homely插件是一款可用于管理你的网页书签的浏览器插件,我们平时使用浏览器的时候会有保存网页书签的习惯,但是书签多了就不容易管理了,而这款插件可以帮助你来管理自己所有的书签,让你所有书签变成纵向排列的小按钮,从而使众多书签得以在一页内显示完全。

【功能介绍】
初次见到 Chrome 商店里 Homely 的截图,不会认为它有多漂亮,但这种风格绝对让人眼前一亮。使用下来最让人印象深刻的还是它的实用性,Homely 的实用性主要体现在以下方面:
超高的效率:一页可展示大量网站,分类的 blocks 大大提升了找到一个网站的速度。
节制的权限使用:默认状态下 Homely 仅需 1 个权限,而 Infinity 需要 6 个,当你需要用到书签、历史记录、通知这些功能时 Homely 才会申请相应权限。
实用的小部件:时间、计时器、天气、记事板这些小部件算是锦上添花,实用又不占地方。
无需账号即可备份还原:Homely 通过导出和导入一个 json 文件来备份还原,用起来非常方便。
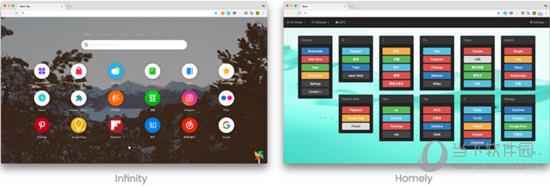
一页可展示大量网站是 Homely 和其他同类插件最直观的区别,当常用的网页比较少时,其实 Infinity 这样的插件更加美观便捷;如果你和我一样有很多常去的网站,Homely 用起来则会更加舒心。

从上图可以清晰地看出二者的区别,Infinity 有漂亮的图标,大间距看上去美观舒适,但是需要 3 页才能展示完所有我常去的网站,翻页其实已经是一种效率损失。而 Homely 在一页就显示完了所有常去的网站,这种多彩按钮看上去可能没有 Infinity 美观,但是通过 block 合理的分类,我能够快速找到想去的网站。
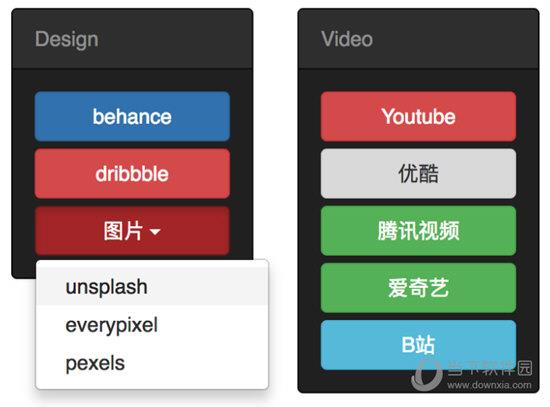
分类是 Homely 的灵魂所在。Homely 的分类有两个层级,一个是最外层 blocks,一个是 blocks 内按钮的的下拉菜单,类似于文件夹和子文件夹的关系。比如我们可以把视频类、设计类的网站放进不同的 blocks 里,一些设计资源网站又可以放到设计类 block 的某个按钮下拉菜单里,例如下面这样:

一页的按钮过多其实容易造成视觉负担,分类的 blocks 不仅减轻了这种负担,还让按钮们更加井然有序。编辑 Homely 值得花点心思,最重要的是要让分类符合自己的使用习惯。
【配置方法】
添加新网站的过程如下:
1、新建 Block:点开任意 Block 右上角的三角标,选择 New block after 或者 New block before
2、编辑 Block:点开任意 Block 右上角的三角标,选择 Edit block
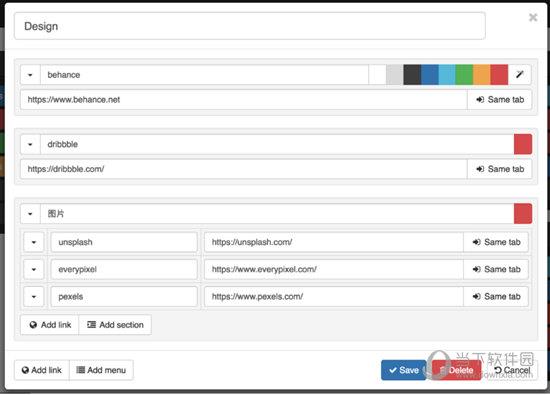
3、在编辑 block 的弹窗里,Add link 是添加一个直接跳转网页的按钮,Add menu 则是添加一个有下拉菜单的按钮,网站名称最右边可以选择按钮颜色。需要注意的一点是网站地址前面必须加上 https://, 否则网页将无法跳转。

block 编辑界面
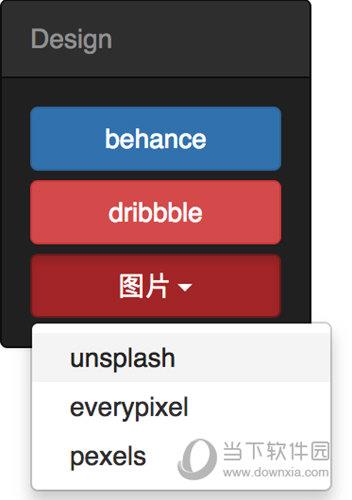
由上图的编辑内容可得到下面这个 block:

按钮默认可以设置的颜色有八种,我建议选择与该网站主题色相近的颜色,这样更符合我们的记忆习惯。
Homely 提供了简单的自定义功能,选择 Homely 新标签页右上角的设置,然后依次选择 Customise - Style 就可以自定义按钮颜色、面板主题、背景图片等样式,除了自定义按钮颜色需要用到 CSS 代码外,其余的都非常简单。
