React Developer Tools是Chrome浏览器上的React开发者辅助工具,让开发者可以查看应用程序的,React组件分层结构,而不是更加神秘的浏览器DOM。

【插件安装说明】
1、在打开的谷歌浏览器的扩展管理器
就是点击最左侧的三个点,在弹出的菜单中选择【更多工具】——【扩展程序】
或者你可以在地址栏中直接输入chrome://extensions/
2、进入扩展程序页面后将开发者模式打勾
3、最后将解压出来的crx文件拖入到浏览器中即可安装添加
4、如果出现无法添加到个人目录中的情况,可以将crx文件右键,然后选择【管理员取得所有权】,再尝试重新安装
5、安装好后即可使用
【使用说明】
React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可。

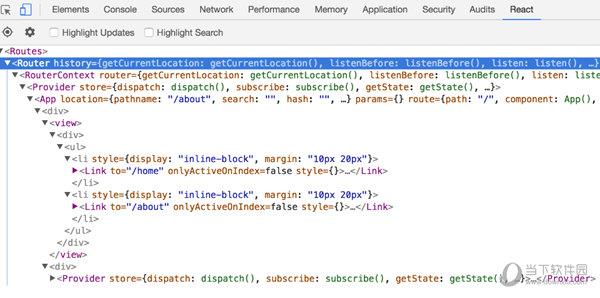
在chrome浏览器,会出现React,右侧props--组件属性,state--组件状态。
