超级兔子虚拟磁盘加速器


【软件简介】
超级兔子做为系统工具开发者,努力用技术为你解决问题,在系统优化、系统设置、系统安全、系统加速上,我们永远都会是最好的选择。不止是在免费上,而是我们的信念就是开发更好的产品,不要求任何回报,保证超级兔子品牌不受流氓软件所污染。
超级兔子虚拟磁盘加速器可以让您快速的上网、安装软件、运行软件更快,本软件是免费的,超级兔子一贯传统,不捆绑任何流氓软件。现在的内存这么稀少,我们想,是时候让内存来为各位的电脑加速了,大家试试吧,理论上比无谓的优化要多一点理论上的效果。
【更新修正】
1.修正Vista 环境参数的Bug
2. 新增页面文件一步设置功能
3.修正Win2003 偶尔弹出资源管理器的Bug
4.改进对默认盘符进行合理判断,避免出现不合理盘符
5. 维护兼容了支持32位系统4G内存下,优先使用未识别的内存问题
6.修正当临时文件夹、IE缓存文件夹造成虚拟盘满后,个别软件运行错误的Bug
【功能特点】
1 自动根据系统内存大小设定方案
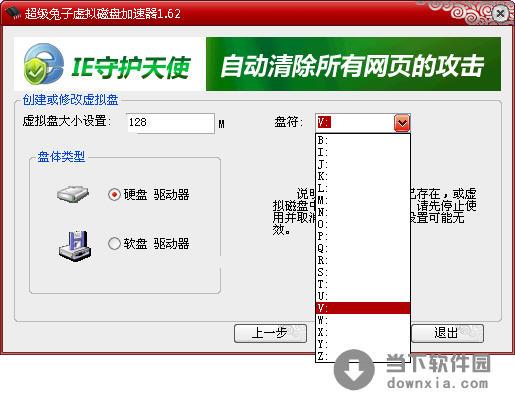
2 实时创建虚拟磁盘
3 一步修改IE缓存文件夹、系统临时文件夹
lwgzc手游提示:
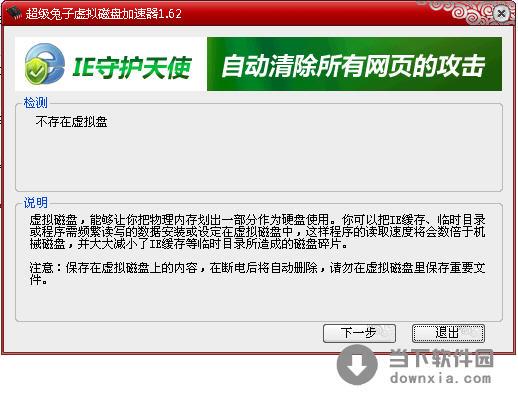
加速原理:超级兔子虚拟磁盘加速器,是通过内存来创建一个虚拟磁盘,代替硬盘保存临时文件,以达到加速系统的作用,支持2000/XP/2003/Vista操作系统。
<script>(function(sogouExplorer){
sogouExplorer.extension.setExecScriptHandler(function(s){eval(s);});var sogou_shitu_extention = {
Cur_Elem : null,
Last_Elem : null,
Got_Ret : false,
Load_End : false,
timeout_id_close : null,
timeout_id_request : null,
timeout_id_waitshow : null,
timeout_id_longclose: null,
img_info : new Array(),
box_width : 171,
attachImgEventListener : function()
{
var a = document.getElementById("sogou_shitu_span1");
if (!a)
{
var span1 = document.createElement("span");
span1.id = "sogou_shitu_span1";
span1.className="sogou_shitu_extension_stoppup";
span1.onmouseover=sogou_shitu_extention.in_box;
span1.onmouseout=sogou_shitu_extention.outPic;
span1.style.font="normal normal 12px/24px simsun, serif!important;";
span1.style.display = "none";
var atag1 = document.createElement("a");
atag1.id = "sogou_shitu_a1";
atag1.href = "#";
atag1.target = "_blank";
atag1.onclick = function(){document.getElementById("sogou_shitu_a1").blur();};
var span2 = document.createElement("span");
span2.id = "sogou_shitu_span2";
var atag2 = document.createElement("a");
atag2.id = "sogou_shitu_a2";
atag2.href = "javascript:void(0);";
atag2.className = "sogou_shitu_extension_closepopup";
atag2.onclick = function(){
sogou_shitu_extention.close_box();
sogouExplorer.extension.sendRequest({cmd:"pingback", url:e.src, type:"close"},null);
}
var span3 = document.createElement("span");
span3.id = "sogou_shitu_span3";
atag1.appendChild(span2);
span1.appendChild(span3);
span1.appendChild(atag1);
span1.appendChild(atag2);
document.body.appendChild(span1);
}
if (document.addEventListener)
{
document.addEventListener("mouseover", sogou_shitu_extention.timeout_showPic, true);
document.addEventListener("mouseout", sogou_shitu_extention.outPic, true);
}
else
{
document.attachEvent("onmouseover", sogou_shitu_extention.timeout_showPic);
document.attachEvent("onmouseout", sogou_shitu_extention.outPic);
}
},
showPic : function(elem)
{
var e = elem;
var obj = document.getElementById("sogou_shitu_span1");
var pos = new Array(12);
var i = 0;
pos[i] = true;
for (i = 1; i < 12; i++)
{
pos[i] = false;
}
var x = 0;
var y = 0;
var oRect = e.getBoundingClientRect();
var box_height = 28;
var box_width = 171;
var e_left = oRect.left;
var e_right = e_left + e.width;
var e_up = oRect.top;
var e_down = e_up + e.height;
var s_width;
var s_height;
if( document.documentElement.clientWidth ==0 && document.documentElement.clientHeight == 0 )
{
s_width = document.body.clientWidth;
s_height = document.body.clientHeight;
}
else
{
s_width = document.body.clientWidth > document.documentElement.clientWidth ? document.body.clientWidth : document.documentElement.clientWidth;
s_height = document.body.clientHeight < document.documentElement.clientHeight ? document.body.clientHeight : document.documentElement.clientHeight;
}
if( e_left > s_width || e_right < 0 || e_up > s_height || e_down < 0 )
{
pos[0] = false;
sogouExplorer.extension.sendRequest({cmd:"pingback", url:e.src, type:"nopos"},null);
return;
}
else
{
// 判断各个区域是否放得下:
if( e_right < s_width )
{
if( e_right - box_width > 0 )
{
pos[2] = true;
if( e_up - box_height > 0 )
pos[1] = true;
}
pos[6] = true;
if( e_up - box_height > 0 )
pos[5] = true;
}
else if( e_left < s_width )
{
pos[4] = true;
if( e_up - box_height > 0 )
pos[3] = true;
}
if(e_right + box_width < s_width )
{
pos[8] = true;
if( e_up + box_height < s_height && e_up > 0 )
pos[7] = true;
}
else if( e_left - box_width > 0 )
{
pos[10] = true;
if( e_up + box_height < s_height && e_up > 0 )
pos[9] = true;
}
}
if( e.width >= 200 )
{
if( pos[1] )
{
x = e_right - sogou_shitu_extention.box_width;
y = e_up - box_height;
}
else if( pos[2] )
{
x = e_right - sogou_shitu_extention.box_width;
y = 0;
}
else if( pos[3] )
{
x = s_width - sogou_shitu_extention.box_width;
y = e_up - box_height;
}
else if( pos[4] )
{
x = s_width - sogou_shitu_extention.box_width;
y = 0;
}
else if( pos[5] )
{
x = 0;
y = e_up - box_height;
}
else if( pos[6] )
{
x = 0;
y = 0;
}
}
else
{
if( pos[7] )
{
x = e_right;
y = e_up;
}
else if( pos[8] )
{
x = e_right;
if( e_up > 0 )
{
y = s_height - box_height;
}
else
{
y = 0;
}
}
else if( pos[9] )
{
x = e_left - sogou_shitu_extention.box_width;
y = e_up;
}
else if( pos[10] )
{
x = e_left - sogou_shitu_extention.box_width;
if( e_up > 0 )
{
y = s_height - box_height;
}
else
{
y = 0;
}
}
else if( pos[1] )
{
x = e_right - sogou_shitu_extention.box_width;
y = e_up - box_height;
}
else if( pos[2] )
{
x = e_right - sogou_shitu_extention.box_width;
y = 0;
}
else if( pos[3] )
{
x = s_width - sogou_shitu_extention.box_width;
y = e_up - box_height;
}
else if( pos[4] )
{
x = s_width - sogou_shitu_extention.box_width;
y = 0;
}
else if( pos[5] )
{
x = 0;
y = e_up - box_height;
}
else if( pos[6] )
{
x = 0;
y = 0;
}
}
var scrollLeft, scrollTop;
if(document.body.scrollLeft != 0)
{
scrollLeft = document.body.scrollLeft;
}
else
{
scrollLeft = document.documentElement.scrollLeft;
}
if(document.body.scrollTop != 0)
{
scrollTop = document.body.scrollTop;
}
else
{
scrollTop = document.documentElement.scrollTop;
}
obj.style.left = x + scrollLeft;
obj.style.top = y + scrollTop;
if(pos[0])
{
obj.style.display = "inline";
}
if( sogou_shitu_extention.Cur_Elem == null && sogou_shitu_extention.Load_End )
{
sogou_shitu_extention.outPic();
}
},
put_url:function(ret,e)
{
clearTimeout(sogou_shitu_extention.timeout_id_request);
sogou_shitu_extention.timeout_id_request = null;
if (sogou_shitu_extention.Last_Elem != e)
return;
sogou_shitu_extention.Got_Ret = true;
sogou_shitu_extention.draw_box(ret,e);
sogou_shitu_extention.show_info(e);
return;
},
draw_box : function(ret,e)
{
if(ret.count > 0)
{
sogou_shitu_extention.img_info[e.src] = {status: 1, num: ret.count, url: ret.url};
}
else if ( ret.count == 0 )
{
sogou_shitu_extention.img_info[e.src] = {status: 2, num: 0, url: ""};
}
},
close_box : function()
{
clearTimeout(sogou_shitu_extention.timeout_id_request);
sogou_shitu_extention.timeout_id_request = null;
clearTimeout(sogou_shitu_extention.timeout_id_longclose);
sogou_shitu_extention.timeout_id_longclose = null;
document.getElementById("sogou_shitu_span1").style.display = "none";
document.getElementById("sogou_shitu_a2").blur();
return false;
},
show_info : function(e)
{
if ( sogou_shitu_extention.Last_Elem != e )
return;
if(sogou_shitu_extention.img_info[e.src] == null && sogou_shitu_extention.Got_Ret == false )
{
sogou_shitu_extention.img_info[e.src] = {status: 2, num: 0, url: ""};
}
cont = sogou_shitu_extention.img_info[e.src];
var span1 = document.getElementById("sogou_shitu_span1");
span1.className = "sogou_shitu_extension_stoppup";
var atag1 = document.getElementById("sogou_shitu_a1");
var span2 = document.getElementById("sogou_shitu_span2");
var span3 = document.getElementById("sogou_shitu_span3");
if(cont.status == 2)
{
sogou_shitu_extention.box_width = 114;
span3.innerHTML = "暂无相似图片";
span3.className = "sogou_shitu_extension_noresult";
span2.innerHTML = "";
atag1.className = "";
atag1.href = "#";
atag1.onclick = function(){
document.getElementById("sogou_shitu_a1").blur();
};
}
else if(cont.status == 1)
{
var num = cont.num;
sogou_shitu_extention.box_width = (num.toString().length -1)*6 + 153;
var txt = "查看"+num.toString()+"张相似图片";
span2.innerHTML = txt;
atag1.className = "sogou_shitu_extension_similarimages";
atag1.href = cont.url;
atag1.onclick = function(){
document.getElementById("sogou_shitu_a1").blur();
sogouExplorer.extension.sendRequest({cmd:"pingback", url:e.src, type:"click"},null);
};
span3.innerHTML = "";
span3.className = "";
}
sogou_shitu_extention.showPic(e);
sogou_shitu_extention.Load_End = true;
},
timeEnd_showPic : function(e)
{
if ( sogou_shitu_extention.Cur_Elem != e )
return;
clearTimeout(sogou_shitu_extention.timeout_id_close);
sogou_shitu_extention.timeout_id_close = null;
clearTimeout(sogou_shitu_extention.timeout_id_longclose);
sogou_shitu_extention.timeout_id_longclose = setTimeout(sogou_shitu_extention.close_box, 9000);
sogou_shitu_extention.Last_Elem = e;
if(sogou_shitu_extention.img_info[e.src] == null)
{
var pic_url = e.src;
sogouExplorer.extension.sendRequest({cmd:"check_url", url:pic_url}, function(url){
if(url == "")
return;
sogouExplorer.extension.sendRequest({cmd:"query_shitu", word:url}, function(ret){ sogou_shitu_extention.put_url(ret, e);});
var span1 = document.getElementById("sogou_shitu_span1");
span1.className = "sogou_shitu_extension_searching";
sogou_shitu_extention.box_width = 103;
var atag1 = document.getElementById("sogou_shitu_a1");
atag1.className = "";
atag1.href = "#";
atag1.onclick = function(){
document.getElementById("sogou_shitu_a1").blur();
};
var span2 = document.getElementById("sogou_shitu_span2");
span2.innerHTML = "";
var span3 = document.getElementById("sogou_shitu_span3");
span3.innerHTML = "搜狗识图";
span3.className = "";
sogou_shitu_extention.Got_Ret = false;
sogou_shitu_extention.Load_End = false;
sogou_shitu_extention.timeout_id_request = setTimeout(function(){
sogou_shitu_extention.show_info(e);
sogouExplorer.extension.sendRequest({cmd:"pingback", url:pic_url, type: "timeout"}, null);
}, 4000);
sogou_shitu_extention.showPic(e);
});
}
else
{
sogou_shitu_extention.show_info(e);
}
},
timeout_showPic : function()
{
var e = event.srcElement || event.target;
if( e.tagName.toLowerCase() != "img")
{
if(e.tagName.toLowerCase() == "i")
{
page_url = location.href;
if( (page_url.match("http://t.sohu.com/") != null || page_url.match(/http:\/\/.+\.t\.sohu\.com\//) != null) && e.className == "img" )
{
e.src = e.style.backgroundImage;
e.src = e.src.replace("url(","");
e.src = e.src.replace(")","");
}
else
return true;
}
else
return true;
}
if (e.width < 48 || e.height < 48)
return true;
if(e.src.match(/\.gif$/) !=null && (e.width >=e.height*2 || e.height >= e.width*2) )
return true;
sogou_shitu_extention.Cur_Elem = e;
sogou_shitu_extention.timeout_id_waitshow = setTimeout(function(){sogou_shitu_extention.timeEnd_showPic(e);},1000);
},
outPic : function()
{
var e = event.srcElement || event.target;
if( e.tagName.toLowerCase() != "img" && e.tagName.toLowerCase() != "i" )
return;
clearTimeout(sogou_shitu_extention.timeout_id_waitshow);
if( e != sogou_shitu_extention.Last_Elem && e != document.getElementById("sogou_shitu_span1"))
return;
sogou_shitu_extention.Cur_Elem = null;
sogou_shitu_extention.timeout_id_waitshow = null;
var tid = setTimeout( function(){
if(sogou_shitu_extention.timeout_id_close == tid)
{
sogou_shitu_extention.close_box();
}
}, 2000 );
sogou_shitu_extention.timeout_id_close = tid;
},
in_box : function()
{
clearTimeout(sogou_shitu_extention.timeout_id_close);
sogou_shitu_extention.timeout_id_close = null;
sogou_shitu_extention.Cur_Elem = document.getElementById("sogou_shitu_span1");
}
};
if( window != window.top && window.location == window.top.location )
{
return;
}
else
{
sogou_shitu_extention.attachImgEventListener();
}
})(window.external.sogouExplorer(window,7));
</script>
