XP IE6纯净版是一款非常经典的主页浏览器。相信有很多用户在初期使用计算机时,都使用过IE浏览器,而这个版本则是比较早的,虽然功能上不及最新的版本,但是日常该有的功能,都一一齐全,满足用户的基础网页浏览需求,还在等什么,赶紧试试吧!

【功能特点】
1、个人隐私保护
通过使用IE 6提供的工具,现在可以完全控制网站对你个人信息的访问,确保个人隐私不受侵犯。
同时IE 6还提供了对W3C正在开发的个人隐私标准---P3P标准的支持。
2、扩展功能
其它的新功能包括图像工具栏、媒体播放条和图像自动缩放、新的样式化按钮等。
3、应用程序开发
IE 6提供了对DOM 1/CSS 1和DHTML等标准的充分支持,开发基于网络的应用程序也变得异常简单
【设置多窗口教程】
1、打开IE6浏览器,打开后,打开一个网页。

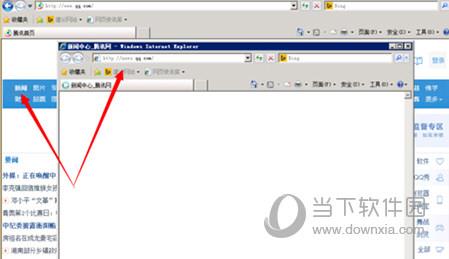
2、再次打开一个页面,然后您可以看到IE6浏览器会打开2个IE窗口。

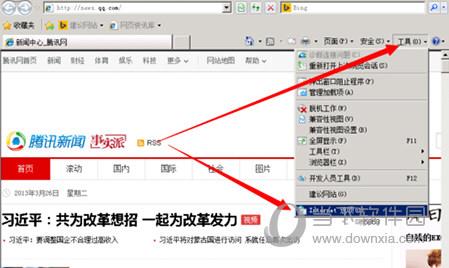
3、点击IE6浏览器右上角的点击工具,在弹出的选项中点击Internet选项。

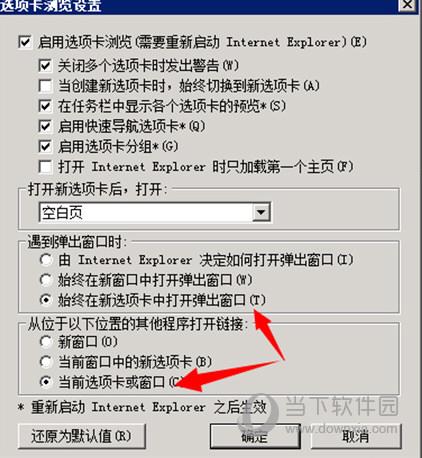
4、在打开的IE6浏览器的Internet选项窗口中,点击设置。

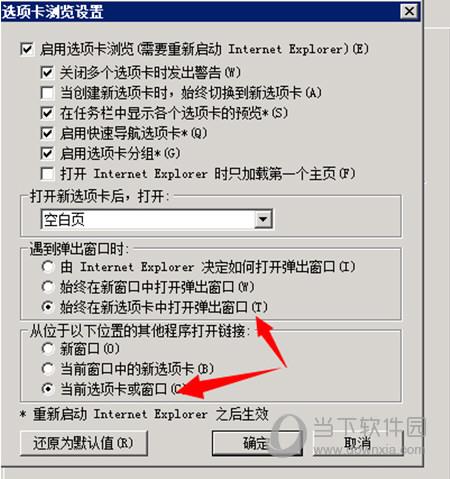
5、在打开的设置窗口中,点击始终在新选项卡中打开弹出窗口和当前选项卡或窗口。

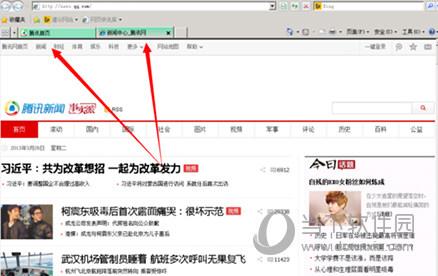
6、刷新一下IE6浏览器,在打开两个页面只有一个IE窗口了,您可以能看到2个选项卡。

【常见问题】
1、PNG半透明图片的问题
虽然可以通过JS等方式解决,但依然存在载入速度等问题,所以,这个在设计上能避免还是尽量避免为好。以达到网站最大优化。
2、IE6下的圆角
IE6不支持CSS3的圆角属性,性价比最高的解决方法就是用图片圆角来替代,或者放弃IE6的圆角。
3、IE6背景闪烁
如果你给链接、按钮用CSS sprites作为背景,你可能会发现在IE6下会有背景图闪烁的现象。造成这个的原因是由于IE6没有将背景图缓存,每次触发hover的时候都会重新加载,可以用JavaScript设置IE6缓存这些图片:
复制代码代码如下:
document.execCommand("BackgroundImageCache",false,true);
4、最小高度
IE6 不支持min-height属性,但它却认为height就是最小高度。解决方法:使用ie6不支持但其余浏览器支持的属性!important。
复制代码代码如下:
#container {min-height:200px; height:auto !important; height:200px;}
IE6浏览器怎么打开开发者工具?
IE6由于没有集成开发工具 ,需要下载以下的辅助软件后才可进行:
Companion.js 调试js
JavaScript inspector 调试js
IE Develop toolbar 页面的css 和dom对象
http(s)/ajax viewer
dom inspector
IE WebDeveloper
