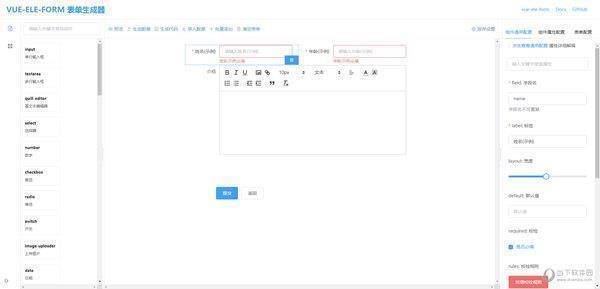
VUE-ELE-FORM表单生成器是专为vue-ele-form开发的可视化表单设计工具,并且支持vscode插件、cli本地启动、在线设计多种方式,让表单开发的效率更上一层楼!

【特色说明】
提供vscode 插件更贴近日常开发
可视化配置页面
提供 vue-ele-form 全部基础组件 和 全部扩展组件
支持组件属性点选配置
支持本地启动, 告别被墙的痛苦
服务器保存, 应用到项目
基于项目的多表单管理, 省去二次开发
数据持久化(刷新依然存在)
一键生成配置 json 数据
一键生成.vue 格式内容

【安装说明】
第一种方式: 本地启动
# 安装
yarn global add fgen-cli # 或 npm install -g fgen-cli
# 基本使用
fgen
# 指定端口
fgen -p 8080
# 更新
yarn global add fgen-cli # 或 npm update -g fgen-cli
第二种方式: Docker 启动
docker pull chaojie1234/fgen
docker run -d --name=fgen -p 54321:80 chaojie1234/fgen

