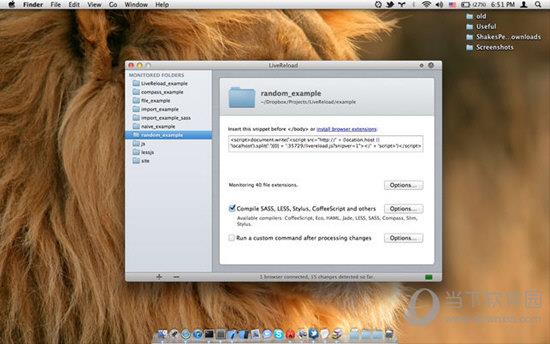
LiveReload
作为基本的Web开发工具:保存文件时,Livereload会根据需要对其进行预处理,并自动刷新浏览器。更酷的是,当您更改CSS文件或图像时,浏览器会立即更新,而无需重新加载页面。

【功能特点】
编译咖啡脚本/冰咖啡脚本、指南针/沙司、Less、Stylus、Haml、Jade、Slim。
适用于许多流行的编辑:浓缩咖啡,coda 1,textmate,sublime text,bbedit,subethaedit。
使用Rails、Drupal、Wordpress、Joomla、ExpessionEngine、Express进行测试。
可以与多种浏览器、移动设备和模拟器一起使用,甚至可以在诸如浓缩咖啡和Coda1等应用程序的预览窗口中使用。
重要提示:
请在我们的知识库中阅读您的具体使用场景、框架、编译器、编辑器和浏览器。
默认情况下,Livereload位于10.7+上的系统菜单栏和10.6上的Dock中。您可以通过单击主窗口标题栏中的齿轮按钮来更改。

【软件特色】
1、Livereload只监视本地文件系统,因此您编辑的代码必须以某种方式存在。
2、在监控选项中启用“覆盖URL以从本地主机提供已修改的CSS”。
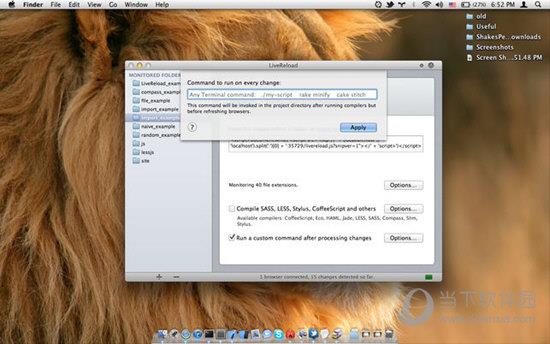
3、还可以配置“在执行整页重新加载之前等待x秒”,并具有适当的延迟。
4、这支持Espresso, Sublime SFTP plugin和类似的情况。
5、您也可以使用相同的选项预览本地CSS对活动网站所做的更改。
6、Livereload不是一个ftp/sftp客户机,因此如果您使用编译器,您需要了解如何上载它们的输出。
【使用说明】
1、使用底部的加号按钮添加项目文件夹(或拖放)。
2、插入提供的代码段或安装浏览器扩展。
3、打开要在浏览器中测试的页面。如果要进入“扩展”路径,请单击“浏览器扩展”工具栏按钮。
